Skill Level: Beginner Rating: straightforward Time: one Minute
Many of the queries that my readers inquire from me are regarding a way to customise varied options of their Blogger template (Blogspot template). Over the approaching weeks i'll be specializing in some easy CSS styling tricks and tips to assist you get additional out of your Blogger template. abundant are often achieved by learning a trifle regarding CSS. thus before you rush off to download a custom Blogger template contemplate customizing your existing Blogger template.
This tutorial is a component of a series of articles that i'll publishing over the approaching weeks regarding customizing your Blogger template using CSS styling. i'll be targeting beginner bloggers and newbies to Blogger in addition as additional seasoned bloggers thus if you wish to boost your Blogger template please browse along.
How to Justify Blogger Posts (Blogspot Posts) Using CSS
It is straightforward to vary the text alignment of your Blogger posts with the addition of 1 further line within the CSS styling section of your Blogger template (Blogspot template). By default the alignment is ready to left align so the text aligns to the left whereas the correct edge is ragged. you'll be able to even have right alignment where the text aligns to the correct and also the left edge is ragged.
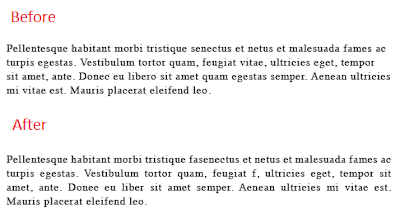
Another not thus common possibility is to justify the text so each left and right edges are straight. Users of MS Word and different word processing programs are acquainted with justify as an alignment alternative. Justify stretches out the text so every line has an equal width kind of like what you may notice in newspapers and magazines. I even have found justifying my Blogger posts to be a helpful feature on many of my blogs and thought a number of you would possibly to. Below are directions on a way to simplify your Blogger posts so all of your blog's articles are justified however initial take a glance at the distinction in presentation of those a pair of blog posts just by justifying the alignment of the text. Makes an enormous distinction do not you think?
- Before you begin check how text is currently aligned on your Blogger posts. If it's left aligned you'll be ready to follow this trick to justify it. If it's already justified no have to be compelled to go from now on.
- Login to Blogger if not already logged in
- From the Dashboard click the Layout link for your blog and then click on Edit HTML
- Back up your template by downloading it in full as a precaution
- Use CTRL + F to search out the code block starting with .post within the CSS styling section of your Blogger template. As templates can differ greatly there aren't any laborious and quick rules regarding what styling are during this block. Here may be a typical code block taken from the default Minima Blogger template
.post {
margin:.5em 0 1.5em;
border-bottom:1px dotted $bordercolor;
padding-bottom:1.5em;
}
margin:.5em 0 1.5em;
border-bottom:1px dotted $bordercolor;
padding-bottom:1.5em;
}
- Add the following line to the code block before the end brace (the end curly bracket)
so that your code now looks like:
.post {
margin:.5em 0 1.5em;
border-bottom:1px dotted $bordercolor;
padding-bottom:1.5em;
text-align:justify;
}
margin:.5em 0 1.5em;
border-bottom:1px dotted $bordercolor;
padding-bottom:1.5em;
text-align:justify;
}
- Click on Save Template
- Click View Blog to see the alignment of all your posts has now changed to justified









.jpg)
