From many days i had a question
in my mind how to create a rows and columns in the blogger with a well
formatted way after a bit R&D i came to know how to create a tables
1. HTML Tags (Traditional way of writing a table using tags quite confusing for non techies)
2. Make a table in word document and use it in blogger( My way... Easy and Cleaner way)
1. Start with first way using HTML tags
a standard html format /code for writing a table say 2 column and 4 rows is
<table>
<tr><td>One </td><td> Two</td></tr>
<tr><td>Three </td><td> Four</td></tr>
<tr><td>Five </td><td> Six</td></tr>
<tr><td>Seven </td><td >Eight</td></tr>
</table>
All the tables in html starts with <table> and ends with </table>
<tr> is tr=table row indicates new row in the table and usually ends with </tr>
<td> Indicates the start of the content of a table column where td=table data and this tag ends with </td>
though creating a table format using above method is a bit confusing for beginners the second way of creating a table will be easy...
2.A second way (My way ;) and easy method of drawing a table is to format it in ms word and save the file as webpage
follow the below instruction to create a table easily
-->Open the Ms word and create a table according to your needs
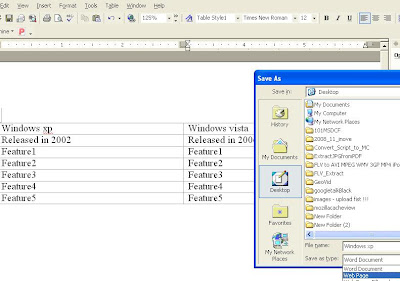
-->Click the File menu and select Save As HTML (or Save As Web Page).
-->Click Yes or Save in the dialog box that appears. as shown in below Picture

-->Now open the Saved File in Text editors such as Notepad or edit plus
-->copy the only part of codes beginning with <table> and </table>
-->now use this table code in html blogger post without having to remember about any coding
If you guys know still simpler way of creating a table in HTML do share with us so that others who are searching this information gets benefited
Partner
site : online news








.jpg)

0 comments:
Post a Comment